
Merrill Lynch Mobile
From March 2017 to September 2018 I was a contract Interaction Designer (an internal name for a UX designer) at Bank of America/Merrill Lynch. While on this contract, I was assigned to the “Merrill Edge” team, which is the consumer investing segment of the overall Merrill Lynch organization.
While there, the primary assignment I was tasked with analyzing preexisting web features - as they were “handed” to me - and translate them into native mobile features to be added to the Merrill Edge mobile application. Much of the material I was given at the outset of a project were wireframes of the web feature, a project brief, and a link to the feature on a test server - so that I could poke and prod the feature to figure out how it works, without meddling with a live account. Below is a list of the features I was the primary (or one of two) Interaction Designer on:
- Login (otherwise referred to as the “Front Porch”)
- New Account Onboarding (an interesting combination of native to mobile web, and back to native)
- Historic Performance
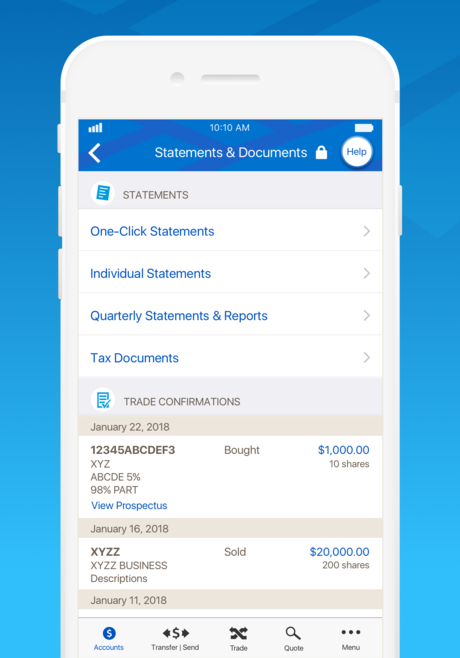
- Statements and Documents
- Investment Goal Edit
- Hypothetical Projections
- Mobile Transfers of Securities: internal to internal, and external to internal (I was co-interaction designer on this with another designer who was assigned the cash transfer portion of this feature)
Along with these in-app features, I also worked on updating the overall UX/UI master patterns for the mobile application (iOS and Android) within Merrill Lynch. This pattern document, which is both visual and written spec, is being used within the design department at Merrill Lynch at large.
The problems I faced in these projects, as far as UX was concerned, was translating the interactivity from the web feature(s) into mobile - in a logical manner for native mobile. It was a challenge to bring the full gamut of features and nested bits of information (forms, expanding tables, etc…) from the web - per project requirements - to the native iOS/Android space. The challenge was an interesting “knot” to unravel, but it proved to be quite a learning experience.

App screenshot of Goal Details feature

App screenshot of Historic Performance

App screenshot of Statements and Documents feature

